GA4&GTMでできる基本のイベント計測3選|表示・クリック・スクロール
- イベント計測ができるとどんなメリットがある?
- GTMでどんなイベントを計測できるのか大まかに知りたい。
- GA4の管理画面でもイベント設定できるのに、なぜGTMを使うのかわからない。
こうした疑問に応える記事です。
Google タグマネージャー(GTM)を活用すると良いと聞いたけれど、どんなことができるのかいまいちイメージできない
そんなWeb担当者の方も多いことでしょう。
Google タグマネージャーはその名の通りタグ管理を行うツールです。しかし、GTMのできることを知れば知るほど、その「管理」という言葉の意味合いの広さに驚くことになります。イベント計測は、タグの配信タイミングを管理することにより、ユーザーがサイト内で起こした行動をGA4に記録します。
計測できるイベントの種類については、知っているのと知らないのとで「GTMの壁」とでも呼びたくなるほどの差があります。
GTMを使えば、Googleアナリティクスの標準機能では取得できないユーザー行動を細かく記録し分析できるようになります。
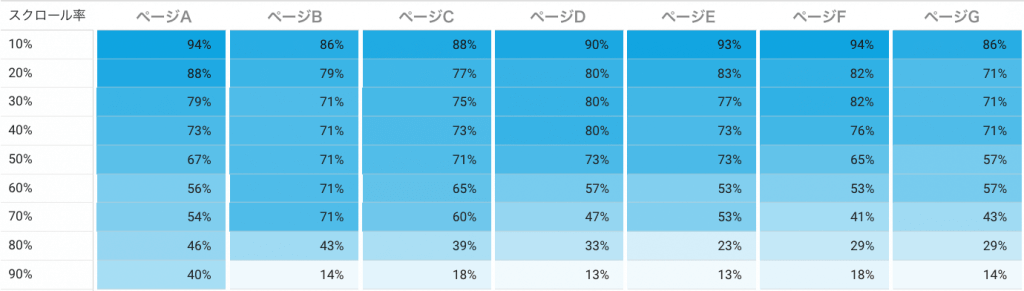
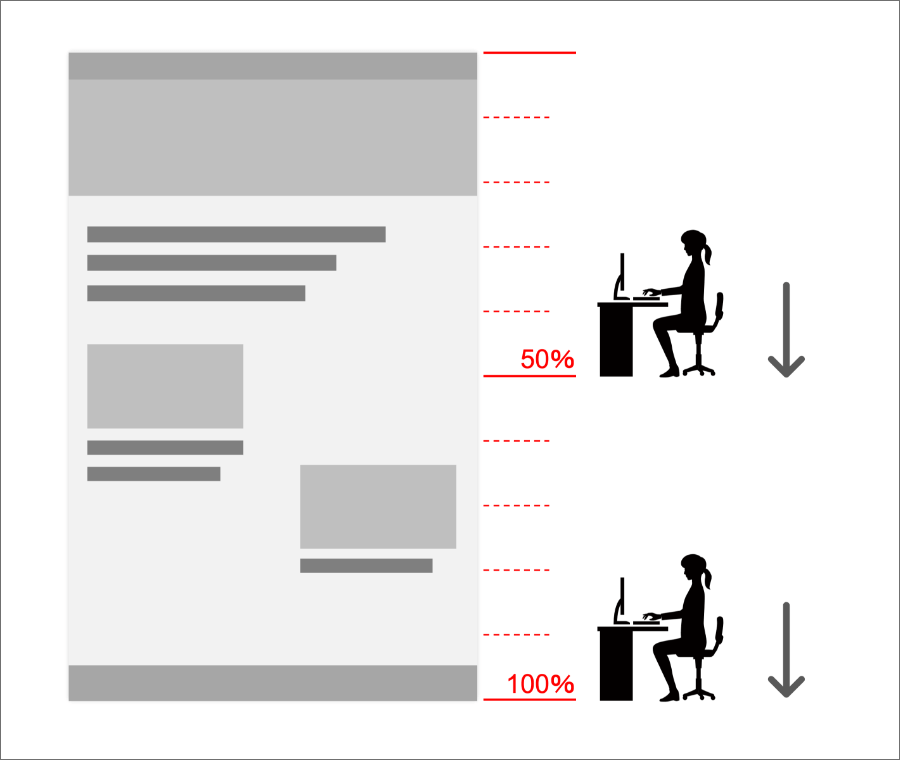
例を挙げるとサイト内のスクロールです。GTMを使って10%刻みでスクロールされた割合を計測すると、下の図のようにページごとの読まれ方を可視化できます。

こうしてページごとにスクロールの度合いを並べて見るだけで、ページごとに違った傾向があるのがわかると思います。
他にも、「ブログ記事のどの目次がクリックされやすいのか」「アフィリエイトリンクがどのページでクリックされているか」など、使い方次第でさまざまなデータを取得できます。
この記事では、GTMでできるイベント計測をするメリット、計測できる代表的なイベントについて紹介します。
GTMを未導入の方は、以下の記事を読んで初期設定まで済ませておきましょう。
GA4やGoogleタグマネージャーを本格的に学びたい方向けには、オンライン講座もご用意しています。以下のページで本1冊分程度で学べるクーポンを配布していますので、合わせてお役立てください。
すべてのユーザー行動がイベントとして計測されている
GA4の「イベント」とは、ユーザーがサイト内で起こした行動のことを指します。例えば、「ユーザーがページを開いた」「サイトに訪問した」といったこともイベントとして記録されます。
GA4が自動的に計測しているイベント(自動収集イベント)には以下のようなものがあります。
| イベント | 内容 |
|---|---|
| page_view | ページの表示回数(ページビュー) |
| session_start | ユーザーのセッション(訪問)が開始された数(セッション数) |
| user_engagement | ユーザーがWebページをフォーカス状態にしていた時間 |

他にも、ユーザーが任意で設定する「カスタムイベント」というものもあります。この記事で紹介するクリックやスクロールのイベントは上記のように自動では取得されないため、カスタムイベントを設定する必要があります。
イベントの種類や概念について理解できていない方は、以下の記事もあわせてご覧ください。
GTMでイベント計測するメリット
GTMでイベント計測をすると、サイト内でユーザーがどんな行動を取っているのかが手に取るようにわかるようになります。
例えば、アクセスは多いのになぜかコンバージョンが発生しないというページがあったとしましょう。コンバージョンが発生しない理由は商品訴求バナーがユーザーに見られていないことにあるのに、それに気づかずバナーデザインを入れ替えてばかりいたとしたら、デザインにかけた工数が無駄になってしまいます。
まずは原因特定のために、「設置したバナーやフォームが見られているのか」「ユーザーに押してほしいボタンが押されているか」などを把握する必要があります。
しかし、「バナーが表示された」「ボタンがクリックされた」などのイベントはGA4では計測できません。
また、計測したイベントを送れるのはGAのタグだけではありません。広告のコンバージョンタグをイベントによって発動させるといった使い方も可能になります。
どんな使い方ができるのか、より詳しく解説していきます。
さらに詳しくGTMについて押さえておきたい方は、以下の記事もあわせてご覧ください。
GTMで計測できるイベント3選
GTMは、工夫次第でサイト内のさまざまなユーザー行動を把握できます。
できることが多すぎて、ここですべてを書ききれないのですが、代表的なものを挙げると次の通りです。
- バナーやフォームの表示
- リンク・ボタンのクリック
- ページ内スクロール
それぞれ見ていきましょう。
バナーやフォームの表示

サイト内に設置したバナーやフォームが表示された回数をカウントし、GA4でデータとして見られるようにできます。
例えば以下のような使い方が可能です。
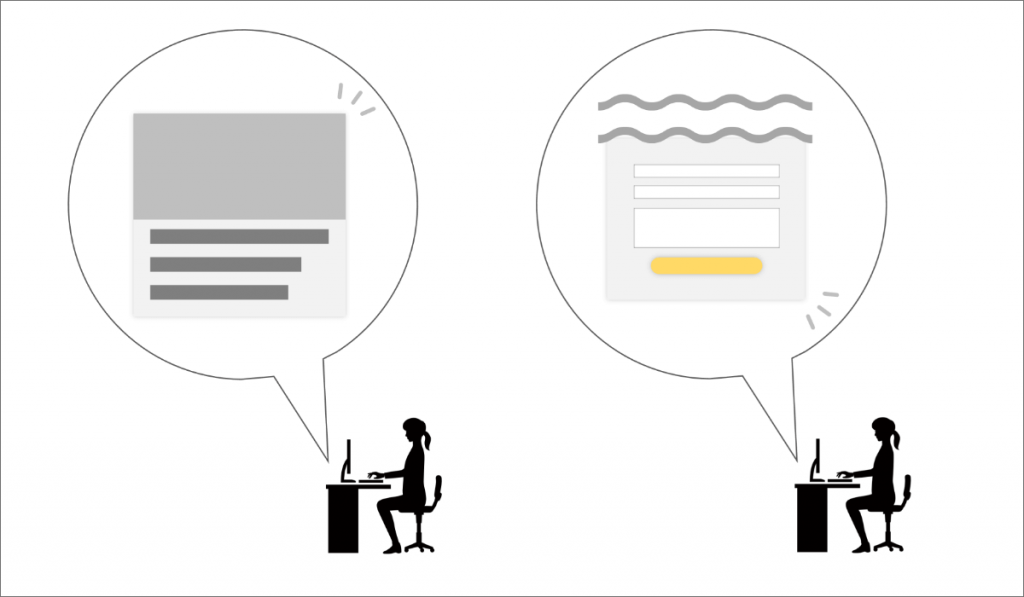
- フォームが一体化されたランディングページで、フォームが表示されたことを到達としてカウント
- ページ遷移せずに内容が変わるフォームなどで、擬似的にページビューをカウント
- サイト内に設置したPRエリアやモーダルウィンドウがユーザーに見られているかどうかを検証
要素の表示イベントについては以下の記事で詳しく解説しています。

モーダルウィンドウの表示計測については以下に詳しく書きました。

要素の表示イベントを応用し、「本当の読了率」を計測することも可能です。ブログの読了率を計測したい場合には、以下のイベントも設定すると良いでしょう。

クリック

サイト内に設置したボタンやリンクなどをユーザーがクリックした回数をカウントし、GA4でデータとして見られるようにできます。
例えば以下のような使い方が可能です。
- アフィリエイトリンクのクリック回数をカウント
- 目次のアンカーリンク(ページ内リンク)のクリック回数をカウント
- モーダルやアコーディオンなどのクリックをカウント
クリックイベントの設定方法については、テキストリンクとボタン・バナークリックで方法が異なります。以下の記事をご覧ください。


1時間悩むなら、その時間でスキルアップしましょう
ボーダーヘイズ・ジャパンでは、Googleアナリティクス・Googleタグマネージャーに関するオンラインコースを制作しています。
「今できないこと」を放置すると、将来的に大きな損失につながる可能性もあります。
設定方法をただ知るだけでなく、「なぜこの設定を行うのか」という根本的な部分について理解できるようスキルアップしてみませんか?
以下のページでオンラインコースについて紹介しますので、サンプル動画をご覧ください。
スクロール

ユーザーがサイト内のどの位置までスクロールしたのかをカウントし、GA4でデータとして見られるようにできます。
GA4には標準で「scroll」というイベントが設定されていますが、これはページの90%地点までスクロールしかカウントされません。
例えばページの70%まで読んだユーザーを「読了した」としてカウントしたい場合などには、標準のscrollイベントは使えません。
GTMにはスクロール距離をイベント計測できる仕組みが備わっているので、これを使って「10%、20%、30%…」など任意の地点までのスクロールをカウントします。
スクロールイベントの設定方法について詳しくは以下の記事をご覧ください。

GTMでイベントが計測される仕組み
少し難しい話になりますが、GTMでイベントが計測される仕組みについても簡単に解説しておきます。実際にGTMの管理画面に触れる際に必要な知識なので押さえておきましょう。
GTMでは、「タグ」「トリガー」「変数」という3つの要素を組み合わせてイベントを計測します。
それぞれの役割を見ていきましょう。
タグ
タグとは、HTMLに埋め込む短いコードのことを指します。
GTMを経由してページから受け取った情報を、それぞれのツールに対して送るという役割を持っています。
例えばGoogle アナリティクスのタグであれば、GTMがページから読み取った「ユーザーのクリック」などの情報を受け取り、ツール側でイベントとして記録します。
GTMに設置されたタグは単体で動くことはなく、次で解説するトリガーから命令を受けて機能します。
トリガー
トリガーとは、タグが機能する条件を指定するためのものです。
例えば「Webサイト内の全ページでタグを動かす」「特定のページが表示された時のみタグを動かす」「ユーザーが特定のアクションを取った時のみタグを動かす」など、さまざまな条件を指定することができます。
タグマネージャーは常にサイト内を見ていて、ユーザーがボタンをクリックするなどアクションを起こしたら、すかさずタグを動かすというイメージです。

この複雑な条件を指定できるという点がタグマネージャーの大きなメリットです。タグマネージャーを未導入の場合、サンクスページにタグを手動で設置したり、タグのコードを編集したりしてイベントを記録しなければなりません。
これまで手作業でコードを書いていたものを管理画面からトリガーとして簡単に設定できるので、HTMLを編集できない担当者でもマーケティング施策を実行できるようになります。
変数
変数とは、ユーザーから受け取った情報を一時的に格納するための箱です。
例えばユーザーがクリックしたリンクがAなのかBなのかを判定できるよう、クリックイベントが発生した時にURLやアンカーテキストが変数に格納されます。その変数の値をトリガーが受け取り、イベントとして記録するかどうかを判定します。
少し理解しにくい概念だと思いますが、通常GTMを使用する際には「組み込み変数」というデフォルトのものを使うので、それほど意識する機会は多くないはずです。
「そんな仕組みがある」程度に覚えておきましょう。
まとめ
GTMのイベント計測では、「要素の表示」「クリック」「スクロール」など、Google アナリティクスの標準機能では取れないユーザー行動を把握できるようになります。
ページが期待通りに読まれているか、ボタンやバナーがクリックされているかを把握し、サイト改善に役立てましょう。
設定したイベントをコンバージョンイベントとして登録する方法は、以下の記事で詳しく書いていますので、合わせてご覧ください。

GTMで計測したイベントは、GAだけでなく広告のコンバージョンやリマーケティングタグを動かすトリガーとしても使用可能です。
例えば、コンバージョンが少ない場合に、コンバージョンの手前に中間指標(マイクロコンバージョン)を設定することで、ボトルネックになっている箇所を探すことも可能です。
マイクロコンバージョンについては、以下の記事で詳しく解説しています。こちらもあわせてご覧ください。

設定したイベントをレポートで表示する方法は以下で解説しています。

より詳しく学びたい方向けには、オンライン講座をおすすめします。以下のページで割引クーポンを配布していますのでご利用ください。